Quick video to illustrate autofocus attribute of HTML5 form fields.

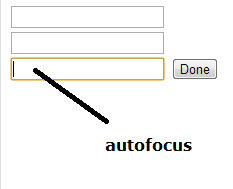
Here we take 3 input fields, and one field is set with autofocus attribute.
HTML file
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | < !DOCTYPE HTML> <html> <head> <title>Form, Autofocus: HTML5</title> <meta charset="utf-8"/> </head> <body> <form> <input type="text" /> <input type="text" /> <input type="text" autofocus/> <button>Done</button> </form> </body> </html> |
In above case, the third input field gets the autofocus.
autofocus Attribute of Form Field: HTML5
[youtube https://www.youtube.com/watch?v=E1L5-5ZhZaE]
YouTube Link: https://www.youtube.com/watch?v=E1L5-5ZhZaE [Watch the Video In Full Screen.]
Note: You can also apply autofocus to the buttons, so that user can directly hit OK or CANCEL by pressing Enter key of their keyboard! – whichever is most desired.