Today lets see how autocomplete attribute of HTML5 works.

Here we take 3 input fields and individually enable and disable the autocomplete feature by specifying it’s values: ON and OFF.
HTML file
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | < !DOCTYPE HTML> <html> <head> <title>Form, autocomplete: HTML5</title> <meta charset="utf-8"/> </head> <body> <form> First Name: <input type="text" name="fname" autocomplete="on"/> <br /><br /> Second Name: <input type="text" name="lname" autocomplete="on"/><br /> Email: <input type="text" name="email" autocomplete="off"/><br /> <input type="submit"/> </form> </body> </html> |
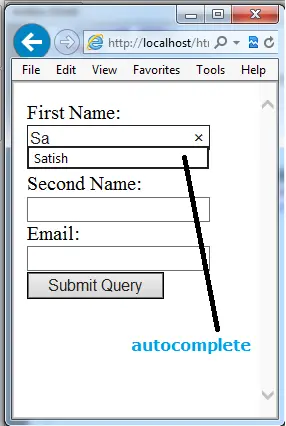
Here we have 3 input fields with autocomplete turned ON for first 2 and turned off for the last.
autocomplete Attribute of Form Field: HTML5
[youtube https://www.youtube.com/watch?v=XNjUfwDmHGc]
Note:
To make autocomplete feature to work
1. Turn ON the autocomplete feature for form, in your browser.
2. Make sure to name all your input fields. Without naming, autocomplete feature may not work.
3. If not specified, tags will inherit autocomplete feature from its parent tag. If not turned OFF, browser will have autocomplete turned ON by default, once it is enabled in browser settings.
autocomplete=”off”
Turn off autocomplete to password fields, debit card, credit card, account number fields.