Today we shall learn how to draw shapes other than rectangle, with the help of LINES and PATHS.
A PATH is a collection of lines(or shapes) that once defined can be either filled or stroked.
A LINE can be created with different settings. We can specify where they start, how they join each other, and how they end.
We have different set of methods and properties to handle drawing lines:
beginPath() as the name suggests, begins a new set of path drawing operation.
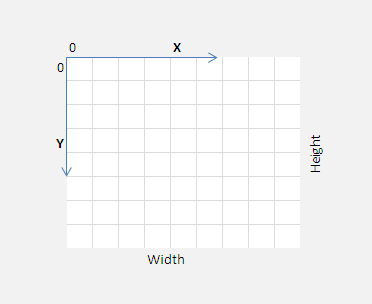
moveTo(x, y) doesn’t draw anything. But it places the pointer to the x and y position we specify as argument.
lineTo(x, y) actually draws the line from the moveTo(x, y) point to the new lineTo(x, y) point.
lineWidth Sets the width of the drawing lines.
index.html and myStyle.css files are kept same as illustrated in previous video tutorial: Canvas State: HTML5
JavaScript file
myScript.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | window.onload = canvas;
function canvas()
{
var myCanvas = document.getElementById("myCanvas");
if( myCanvas && myCanvas.getContext("2d") )
{
var context = myCanvas.getContext("2d");
context.beginPath();
context.moveTo(30, 30);
context.lineTo(100, 40);
context.lineTo(100, 190);
context.closePath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.stroke();
context.fillStyle = "blue";
context.fill();
}
} |
We begin the path and place the initial drawing point to 30px x-axis and 30px y-axis using moveTo() method. Next we sketch a line to 100px x-axis and 40px y-axis from moveTo() point, using lineTo() method. Next we draw another line, which is attached to one end of our first line: with 100px x-axis and 190px y-axis. Next we close the path using closePath() method.
This forms a triangle. But yet it is not displayed on our browser, until we call stroke() method, which strokes the lines.
Using strokeStyle and lineWidth properties we set its color and width.
We also assign fill color to blue and call fill() method to fill the color of the PATH(triangle).
Canvas Lines and Paths: HTML5
[youtube https://www.youtube.com/watch?v=9zqRAvmGXlI]
In our next video tutorial we shall see other properties:
lineCap which determines the ending of lines using 3 properties: butt(default), rounded ends, square ends.
lineJoin which determines hoe the lines join each other: round joint, bevel joint and miter joint(default)
miterLimit is related to miter joint. This is the limit at which the line joins are cut off and are drawn to look like bevel join. It has a default value of 10.