Lets write a C program to determine the position of point(x,y) on the graph of x and y axis.
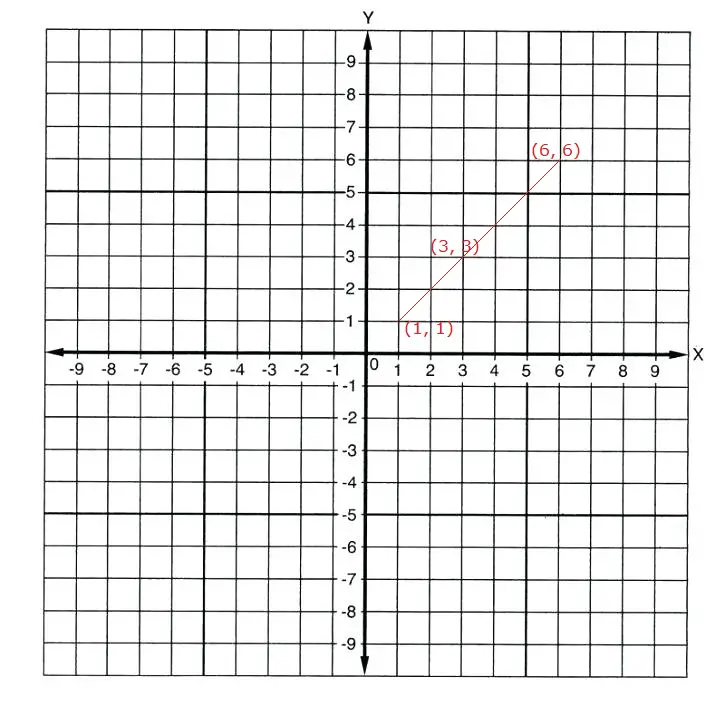
Important: Always remember that, to specify a point, we always write x-axis value first and then the y-axis value. i.e., (x, y)
Related Read:
C Program To Check If Point Lies on x-axis or y-axis or Origin
Logic To Check The Position of the Point in the graph
We check for 9 conditions to determine the position of the user entered point in the graph.
1. Point lies on (0, 0): Origin
2. y = 0 and x > 0. i.e., x is positive: point lies on positive side of x-axis.
3. x = 0 and y > 0. i.e., y is positive: point lies on positive side of y-axis.
4. y = 0 and x < 0. i.e., x is negative: point lies on negative side of x-axis.
5. x = 0 and y < 0. i.e., y is negative: point lies on negative side of y-axis.
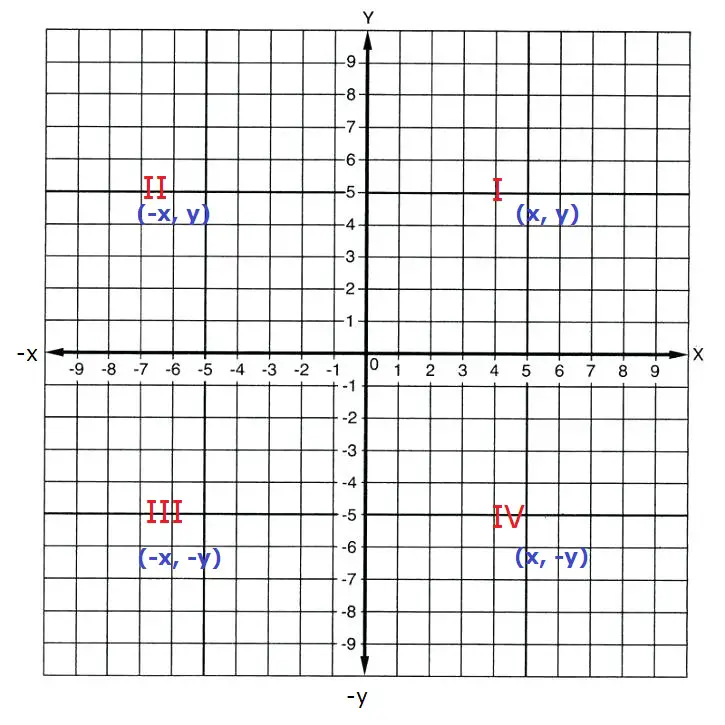
6. x > 0 and y > 0. i.e., both x and y are positive: point lies in First Quadrant.
7. x < 0 and y > 0. i.e., x is negative and y is positive: point lies in Second Quadrant.
8. x < 0 and y < 0. i.e., both x and y are negative: point lies in Third Quadrant.
9. x > 0 and y < 0. i.e., x is positive and y is negative: point lies in Forth Quadrant.
Expected Output for the Input
User Input:
Enter the point(x, y)
5
5
Output:
Point lies in First Quadrant
Video Tutorial: C Program To Check In Which Quadrant The Point Lies
[youtube https://www.youtube.com/watch?v=PldmqX9emxE]
Source Code: C Program To Check In Which Quadrant The Point Lies
#include < stdio.h >
int main()
{
float x, y;
printf("Enter the point(x, y)\n");
scanf("%f%f", &x, &y);
if(x == 0 && y == 0)
{
printf("Point lies on the Origin\n");
}
else if(y == 0 && x > 0)
{
printf("Point lies on positive x-axis\n");
}
else if(x == 0 && y > 0)
{
printf("Point lies on positive y-axis\n");
}
else if(y == 0 && x < 0)
{
printf("Point lies on negative x-axis\n");
}
else if(x == 0 && y < 0)
{
printf("Point lies on negative y-axis\n");
}
else if(x > 0 && y > 0)
{
printf("Point lies in First Quadrant\n");
}
else if(x < 0 && y > 0)
{
printf("Point lies in Second Quadrant\n");
}
else if(x < 0 && y < 0)
{
printf("Point lies in Third Quadrant\n");
}
else if(x > 0 && y <0)
{
printf("Point lies in Forth Quadrant\n");
}
return 0;
}
Output 1:
Enter the point(x, y)
0
0
Point lies on the Origin
Output 2:
Enter the point(x, y)
5
0
Point lies on positive x-axis
Output 3:
Enter the point(x, y)
-5
0
Point lies on negative x-axis
Output 4:
Enter the point(x, y)
0
5
Point lies on positive y-axis
Output 5:
Enter the point(x, y)
0
-5
Point lies on negative y-axis
Output 6:
Enter the point(x, y)
5
5
Point lies in First Quadrant
Output 7:
Enter the point(x, y)
-5
5
Point lies in Second Quadrant
Output 8:
Enter the point(x, y)
-5
-5
Point lies in Third Quadrant
Output 9:
Enter the point(x, y)
5
-5
Point lies in Forth Quadrant
For list of all c programming interviews / viva question and answers visit: C Programming Interview / Viva Q&A List
For full C programming language free video tutorial list visit:C Programming: Beginner To Advance To Expert