Computers do not understand English language. It can only understand machine code, a binary stream of 1s and 0s.
Learning The Building Blocks of C programming Language
To learn any language we need to first learn alphabets, then we learn to write sentences and then to write paragraphs. Similarly, in learning C programming language, we first learn about the Character Set(Alphabets, Digits, Special Symbols), next we learn words(keywords, variables, constants), and then we learn statements(C programming instructions), and then we write C programs.
Keywords, Identifiers And Literals: C
[youtube https://www.youtube.com/watch?v=D4ePj0ill5k]
Keywords
Every word in a C program is classified as either a keyword or an identifier. All keywords have fixed meanings predefined in the language and these meanings can not be changed.
Identifier / Literals
In programming languages, constants are usually called as literals and variables are called as identifiers.
Constants / Variables
As name suggests, a constant is an entity whose value doesn’t change during the course of program execution. A variable, on the other hand, is an entity whose value may change during the course of program execution.

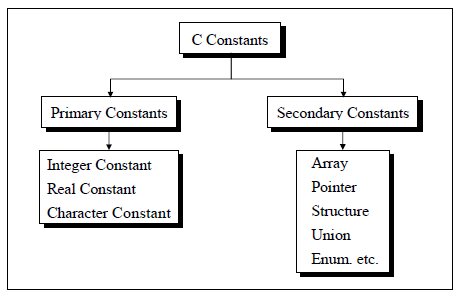
C Constants
C Constants can be divided into 2 categories.
1. Primary Constants.
2. Secondary Constants.
Primary Constants are further divided into Integer Constants, Real Constants and Character constants.
Keyword for Integer is int and the format specifier is %d.
Keyword for Real is float or double and the format specifier is %f.
Keyword for Character is char and the format specifier is %c.
#include < stdio.h >
int main()
{
const int a = 5;
a = a + 1;
printf("Value of a is %d", a);
}
Output:
error: Assignment of read-only variable ‘a’.
a is a constant variable and thus its value can not be changed through the course of program execution.
#include < stdio.h >
int main()
{
int a = 5;
a = a + 1;
printf("Value of a is %d", a);
}
Output:
Value of a is 6
Note: Literals are constant values and not constant variables.
