In this PHP program we will not be generating pages, but creating the illusion of dynamic page creation!
i.e., we will have a bunch of files inside a directory. We will fetch the contents of these files and display on a single file(index.php).
Advantages:
1. Eliminating duplicate coding: Since, we will display the contents on single page, all the common content will be written in that single page.
2. Common user will not be able to track the exact location of the individual files.
3. We can track, if the user is trying to access a file that does not exist, and then we can show appropriate messages: This will be user friendly and also helps in Search Engine Optimization(SEO), as we can specially design our 404 pages.
Note: Even though this dynamic page creation may not be something you are looking for right now, I am sure, you will encounter a situation in your project development where this technique will come handy. So nevertheless, have it in your tool box!
[youtube https://www.youtube.com/watch?v=RrSRO248NOQ]
PHP Program with CSS implemented:
(index.php)
<html>
<head><title> Dynamic Pages </title>
<style type="text/css">
* {
font-family: Verdana;
font-size: 24pt;
}
#menu {
position: absolute;
top: 50px;
left: 200px;
padding: 10px;
margin: 10px;
background-color: pink;
}
#content {
position: absolute;
top: 50px;
left: 450px;
padding: 10px;
margin: 10px;
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<div id="menu">
<a href="index.php">Home</a><br />
<a href="index.php?page=js">Javascript</a><br />
<a href="index.php?page=cSharp">C Sharp</a><br />
<a href="index.php?page=css">CSS</a><br />
</div>
<div id="content">
<?php
$p = $_GET['page'];
$page = "sub/".$p.".php";
if(file_exists($page))
include($page);
elseif($p=="")
echo "This is Home Page";
else
echo "what are you looking for! ?";
?>
</div>
</body>
</html>
In the menu div, we are having some anchor tags, using which we are passing the file names to the variable page. Which we receive in the php code(same page) and add the exact file location and check whether the file exists in the specified location or not.
Based on the file name passed, we will include the corresponding file content in the content div section. If nothing is passed, then its home page. If some irrelevant file names are passed, then we will show some messages: Here we can design a 404 error message page and show it – each time someone tries to access a page that does not exists.
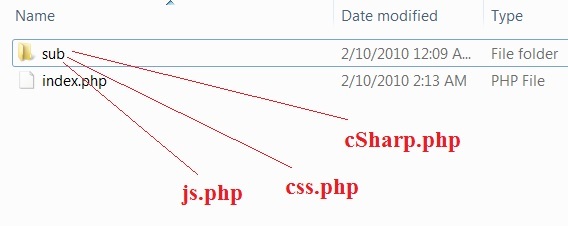
File Structure:

Save all these below files ( js.php, cSharp.php, css.php and index.php ) as shown in above image.
js.php Content:
This is Javascript File...
cSharp.php Content:
This is C Sharp....
css.php Content:
This is Cascading StyleSheet...
[ Above files are kept simple in-order to save time and to keep the program explanation simple. You can use your web designing skills to make the pages as you like. ]
PHP Code Explanation:
$p = $_GET['page'];
This line of code accepts the parameter sent by the anchor tags and stores it in a variable by name p.
$page = "sub/".$p.".php";
sub is the folder name, inside which we have our js.php, cSharp.php and css.php files.
Ex:
If the link corresponding to cSharp is clicked. Then variable p will have the string cSharp in it.
So, variable page will have sub/cSharp.php in it.
if-elseif-else Statement:
if(file_exists($page))
include($page);
elseif($p=="")
echo "This is Home Page";
else
echo "what are you looking for! ?";
file_exists is a built-in php function, which checks if the specified page/file exists or not.
If it exists, then we will include that page. i.e., the content of the page will be displayed.
If variable p has nothing in it, then the clicked link is home page.
If some non-existing page is passed, then we display the message “What are you looking for! ?”.