Today lets learn how to create pattern from another canvas element.

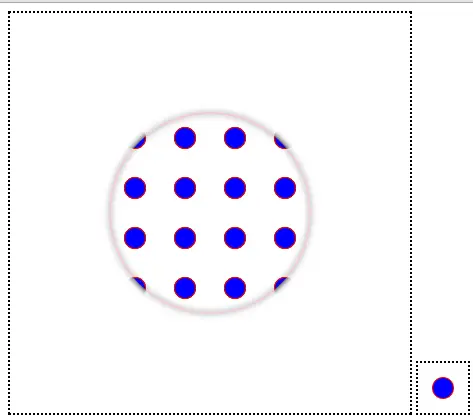
In this video tutorial, we take 2 canvas elements. Draw a small circle on one canvas and use it as pattern and draw a bigger circle on the main canvas.
HTML file
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | < !DOCTYPE HTML> <html> <head> <title>Canvas: HTML5</title> <meta charset="utf-8"/> <link href="myStyle.css" rel="stylesheet" /> <script src="myScript.js"></script> </head> <body> <canvas id="myCanvas" width="400" height="400"> Upgrade Browser </canvas> <canvas id="pattern" width="50" height="50"> Please upgrade your browser! </canvas> </body> </html> |
Here we have 2 canvas elements with unique ids. First/Main canvas is 400px X 400px width and height, second canvas is 50px X 50px width and height.
Related: Canvas Basics: HTML5
CSS file
myStyle.css
1 2 3 | canvas {
border: 2px dotted black;
} |
We assign 2px black dotted border to both the canvas present on our HTML page.
JavaScript file: Pattern Code
myScript.js
1 2 3 4 5 6 7 8 9 | var pCanvas = document.getElementById("pattern");
var pContext = pCanvas.getContext("2d");
pContext.lineWidth = 2;
pContext.arc(25, 25, 10, 0, 2 * Math.PI);
pContext.strokeStyle = "red";
pContext.fillStyle = "blue";
pContext.stroke();
pContext.fill(); |
Here we get the pattern id and extract the 2d context APIs. Using pContext object, we draw a small circle of radius 10px with red border and filled with blue color.
Related: Draw Arcs/Circle with Canvas: HTML5
JavaScript file: Main Canvas Code
myScript.js
1 2 3 4 5 | context.fillStyle = context.createPattern(pCanvas, "repeat"); context.strokeStyle = "pink"; context.arc(200, 200, 100, 0, 2 * Math.PI); context.stroke(); context.fill(); |
We assign previously created pattern to fillStyle of our main canvas context. With this pattern as fillStyle, and a pink border, we draw a circle which has a radius of 100px.
Related: Canvas Image Patterns: HTML5
JavaScript file: Full Code
myScript.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | window.onload = canvas;
function canvas()
{
var myCanvas = document.getElementById("myCanvas");
if( myCanvas && myCanvas.getContext("2d") )
{
var context = myCanvas.getContext("2d");
var pCanvas = document.getElementById("pattern");
var pContext = pCanvas.getContext("2d");
pContext.lineWidth = 2;
pContext.arc(25, 25, 10, 0, 2 * Math.PI);
pContext.strokeStyle = "red";
pContext.fillStyle = "blue";
pContext.stroke();
pContext.fill();
context.shadowColor = "black";
//context.shadowOffsetX= - 10;
//context.shadowOffsetY= - 10;
context.shadowBlur = 10;
context.fillStyle = context.createPattern(pCanvas, "repeat");
context.strokeStyle = "pink";
context.arc(200, 200, 100, 0, 2 * Math.PI);
context.stroke();
context.fill();
}
} |
We’re making the main canvas circle stand out by applying shadow effects.
Related: Shadow Effect on Canvas: HTML5
Canvas Element Pattern: HTML5
[youtube https://www.youtube.com/watch?v=2LuBWIzs_EY]
Patterns can be used creatively in HTML5 games development and to draw images which look like having a 2d or 3d dimensions.
