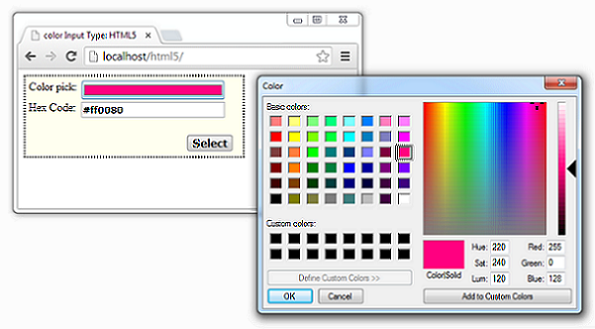
color input type fields expect the user to pick the color from the color palette. Once the user selects the color its corresponding hexadecimal value is being stored in the input field.

There are jQuery plugins to accomplish this task, but with HTML5 we need not use any plugins to accomplish this!
HTML file
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | < !DOCTYPE html> <html> <head> <title>color Input Type: HTML5</title> <link href="myStyle.css" rel="stylesheet" /> <script src="myScript.js"></script> </head> <body onload="fetch()"> <div> <label for="color">Color pick: </label> <input name="color" type="color" id="get" onchange="fetch()"/><br /> <label for="hexa">Hex Code: </label> <input name="hexa" type="text" id="put"/><br /> </div> </body> </html> |
Here we have 2 input fields of type color and text respectively. Once the user selects a color from the color palette, the corresponding hexadecimal value is shown in the text input type field.
JavaScript file
myScript.js
1 2 3 4 5 | function fetch()
{
var get = document.getElementById("get").value;
document.getElementById("put").value = get;
} |
Once the fetch method is called: it fetches the value present in the (color)input field and assigns it to text input field.
CSS file associated with this is same as present at pattern and title Attribute of Form Field: HTML5
Form Input Type – color: HTML5
[youtube https://www.youtube.com/watch?v=MiCOVDrVH44]
Note: In real production server, you need not use two input fields as shown in this video tutorial. You can simply make use of the color input type and once you submit the form, you’ll get hexadecimal code value in place of the color input field. If you have a large audience still using Internet Explorer or other older browsers, then you can use jQuery plugin to accomplish the same task across all major browsers.