CSS3 introduced some new pseudo-classes for form elements. In this video tutorial we’ll be looking at these 3 pseudo-classes:
:required
:valid
:invalid

HTML file
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | < !DOCTYPE HTML> |
Here we have attached a stylesheet where we write css3 form element pseudo-class definition. Here we also take 2 input fields of type text and email respectively. We also make the text field as required. Also add a placeholder to the email input field to provide hint to the user.
CSS file
myStyle.css
1 2 3 4 5 6 7 8 9 10 11 | input:required {
background-color: yellow;
}
input:valid {
background-color: lightblue;
}
input:invalid {
background-color: red;
} |
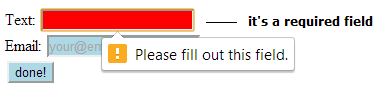
Here the fields which has been specified as required will get a background-color of yellow. valid entries will have a lightblue input field background color, and invalid entry input fields background turns red color.
CSS3 pseudo-classes For Form Element: HTML5
Note:
CSS3 introduces new form elements like email, number, date etc ..all these fields validate themselves. We need not write lengthy JavaScript code to make small validations – like, checking if the user entered numeric value in the input field marked as age. Since age input field will have a numeric input type, if the user enters any string, we can let the user know about the wrong entry by making use of these css3 introduced pseudo-classes.
Also note that, if you try to submit the form without filling the required fields, you’ll get a little tool tip like message interface, telling you to fill the form field.