In this tutorial we are illustrating the css hover effect using html4 table and simple css coding.
The CSS pseudo class which is used to accomplish hover over effect is:
:hover |
HTML4 Table Syntax(table.html)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <html> <head> <title>Hover Over On Table</title> <link type="text/css" href="style.css" rel="stylesheet"> </head> <body> <table border="1"> <thead> <td>Apple</td> <td>Microsoft</td> <td>Google</td> </thead> <tfoot> <td>4</td> <td>3</td> <td>6</td> </tfoot> <tbody> <tr> <td>2</td> <td>2</td> <td>3</td> </tr> <tr> <td>2</td> <td>1</td> <td>2</td> </tr> </tbody> </table> </body> </html> |
[If you are used to old stay table syntax, then it’s completely OK to use this CSS Hover over technique on it. It’s not mandatory to use HTML4. ]
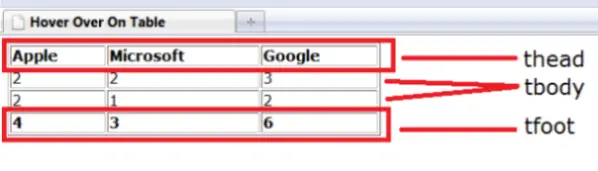
In HTML4, table mainly contains 3 parts. thead, tfoot and tbody.

thead represents the heading and the tfoot, the footer of the table. tbody represents the body except the head and the foot of the table.
In thead, I have taken “Apple”, “Microsoft” and “Google”.
In tfoot and tbody some random numbers for the purpose of illustration.
Just don’t try worry about these numbers, instead concentrate on the structure of the table.
<link type="text/css" href="style.css" rel="stylesheet"> |
This line is very important, since it connects the HTML file and the CSS file.
This type of StyleSheet is called as external stylesheet.
Styling information of the HTML document. (style.css)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | body {
font-family: verdana;
font-size: 24px;
}
table {
width: 400px;
}
thead { font-weight: bold; }
tfoot { font-weight: bold; }
thead:hover {
background-color: red;
color: blue;
}
tfoot:hover {
background-color: yellow;
color: blue;
}
tbody tr:hover {
background-color: green;
color: blue;
} |
Cascading Style Sheet
Here we apply all the styling property to the HTML file.
Make sure you try this :hover pseudo class with other html elements too. You can create very good user interface with the help of this simple CSS hover over effect.
Video Tutorial
Please watch the above video tutorial in full screen.
Related:
You may also like: CSS Hover Over Effect on Lists
