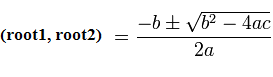
Quadratic Equations are of the form ax2 + bx + c = 0. To find roots(root1 and root2) of such an equation, we need to use the formula

Video Explaining The JavaScript Code To Find Roots of a Quadratic Equation:
[youtube https://www.youtube.com/watch?v=Td6QViKdbZU]
To calculate the roots of a quadratic equation using a computer program, we need to break down the formula and calculate smaller parts of it and then combine to get the actual solution.
So lets calculate square root of b2 – 4 * a * c and store it in variable root_part. Also store 2 * a in variable denom. Now calculate ( – b + root_part ) / denom and store it in root1 and ( – b – root_part ) / denom in root2.
Output the values of root1 and root2 to the browser using document.write statement.
Javascript Coding Explained In Above Video:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <title>Quadratic Equation</title>
<script type="text/javascript">
<!--
var a = prompt("Enter value of a","1");
var b = prompt("Enter value of b","4");
var c = prompt("Enter value of c","4");
var root_part = Math.sqrt(b * b - 4 * a * c);
var denom = 2 * a;
var root1 = ( -b + root_part ) / denom;
var root2 = ( -b - root_part ) / denom;
document.write("1st root: "+root1+"<br />");
document.write("2nd root: "+root2+"<br />");
// -->
</script> |
Usually people will make mistake in this line
var root_part = Math.sqrt(b * b - 4 * a * c); |
Be sure that, you write capital letter M in Math.sqrt.
Work Space:
Quadratic Equation: ax2 + bx + c = 0
Let,
a = 1
b = 4
c = 4
i.e., 1x2 + 4x + 4 =0
=> 1x2 + 2x + 2x + 4 = 0
=> x ( x + 2 ) + 2 ( x + 2 ) = 0
=> ( x + 2 ) + ( x + 2 ) = 0
=> x + 2 = 0 AND x + 2 = 0
=> x = -2 AND x = -2
Good day i watched your tutorials on you tube about Quadratic
equation and i did the same thing u have done but when i tried opening my
the webpage is showing blank instead of the prompt window. Please i need help i am having some difficulties. Thank you
@Abdulnasir Mamman, Please follow the video and code along with me. Do not copy and paste from above code snippets.
Since I’m writing the result using document.write, there won’t be any alert window.
You try to prompt the result using alert window.
You can even test the program flow by using alert() method, to see where the execution is stopping.
Just follow along the video and it must work.
use parseInt for prompt!!!!!!